【CSS】要素の横並びにfloatプロパティを使うのってどう?

こんにちは!Web担当のでんです。
今回は、要素の横並びの際に使われることのある「floatプロパティ」の実用性について、floatプロパティの使い方と併せて解説していきます!
floatプロパティ
floatプロパティとは、名前の通り要素を「浮かす」プロパティです。
以下のコードを見てみましょう。
HTML
<section>
<div class="box1">
</div>
<div class="box2">
</div>
</section>CSS
section {
background: gray;
}
div {
height: 200px;
width: 200px;
}
.box1 {
background: red;
}
.box2 {
background: blue;
}
背景が灰色のsection要素の中に、赤色と青色のdiv要素が入っています。div要素はブロックレベル要素なので、縦積みになっていますね。これにfloatプロパティを使って横並びにしてみましょう。
CSS
.box1 {
background: red;
float: left;
}
.box2 {
background: blue;
float: left;
}すると、以下のような表示になります。

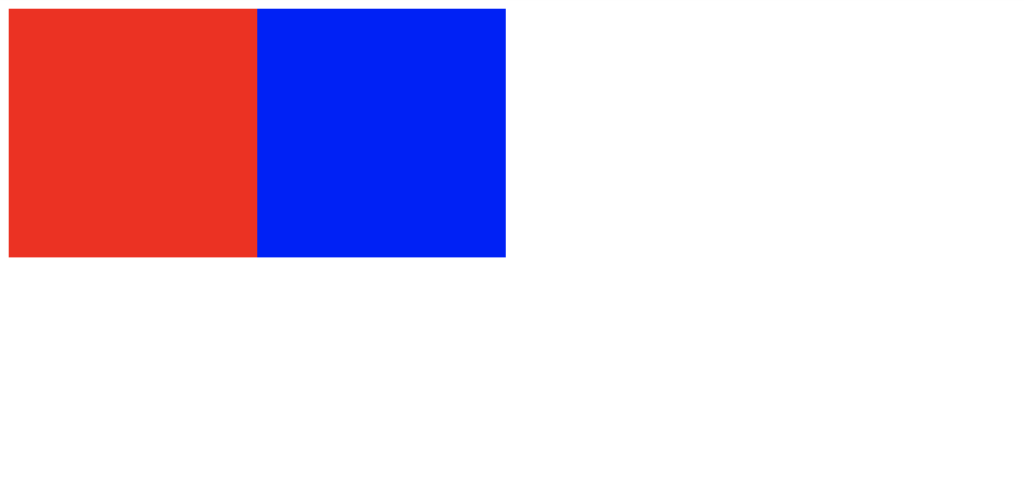
灰色の背景が消えてしまいました。これがfloatプロパティの特徴です。floatプロパティによって2つのdiv要素を浮かせたことで、section要素がそれらの高さを認識しなくなっています。この現象は、2つのdiv要素を内包するsection要素に「overflow: hidden」を適用することで修正できます。
CSS
section {
background: gray;
overflow: hidden;
}
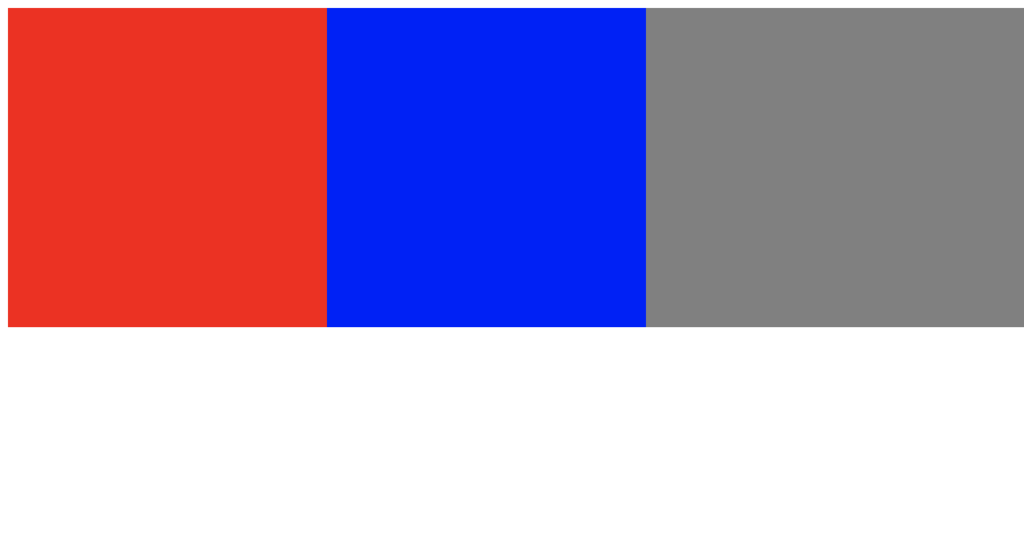
灰色の背景色が表示されました。
では、section要素の中に3つ目のdiv要素を追加し、それにだけfloatプロパティを適用させなかった場合はどうなるでしょうか。
HTML
<section>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</section>CSS
.box3 {
background: yellow;
}
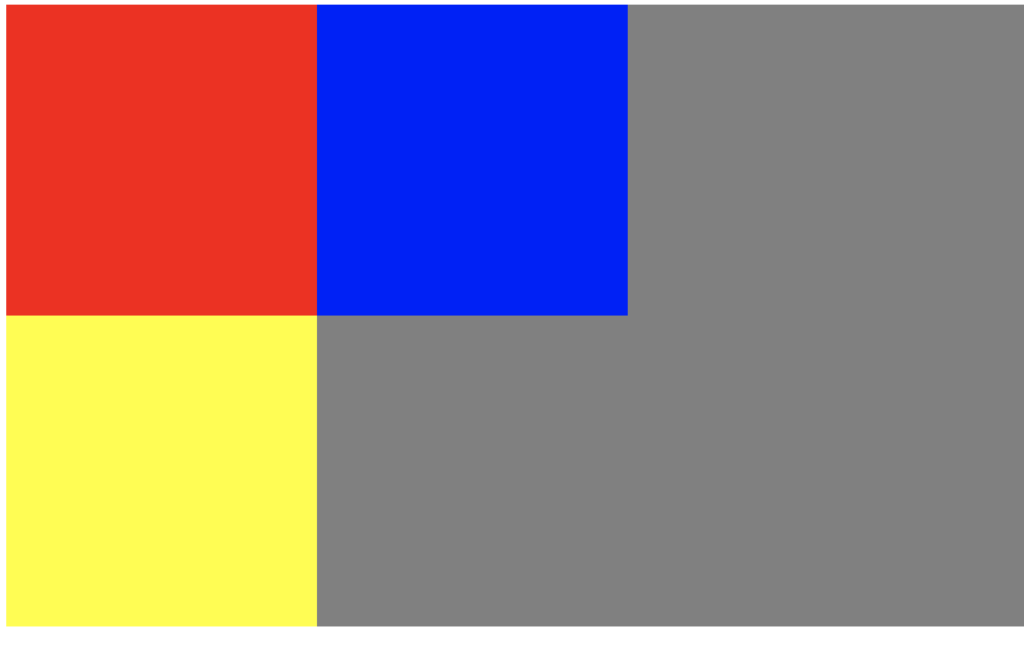
新たに追加した黄色のdiv要素が見当たりません。実は、位置で言うと赤色のdiv要素の後に隠れています。floatプロパティによって赤色と青色のdiv要素を浮かせているため、浮いたスペースにfloatプロパティがかかっていない黄色のdiv要素が回り込んでいるのです。
これを修正するには、回り込まないようにしたい要素に「clear: both」を適用する必要があります。
CSS
.box3 {
background: yellow;
clear: both
}
黄色のdiv要素が表示され、それに伴ってsection要素の高さも変更されましたね。
floatプロパティを使うメリット
横並びを実現するためにfloatプロパティを使う方法は、昔から利用されているものです。そのため、古いブラウザでも基本問題なく表示されるという利点があります。
floatプロパティを使うデメリット
ここまで読んできた方は薄々感じでいるかと思いますが、とにかく気にかける点が多いです。要素を浮かすという性質上、予期せぬデザイン崩れを起こしやすいため、ちょっぴり面倒臭いというのが正直なところですね。
結論
個人的には要素の横並びにfloatプロパティを使うことはお勧めしません。素直にフレックスボックスを使った方が自由度も高く、デザインの崩れも起きにくいと思います。
一応、floatプロパティがフレックスボックスに勝る点として、先述した「古いブラウザにも対応可」があるのですが、デザインの拡張やWebサイトの保守など、後々のことを考えるとそれに対するデメリット部分があまりにも大きいかな〜と思います。
この記事を書いた人:Den