WordPressの開発でローカル開発環境にDocker使って、テーマ部分のみをXSERVERにアップロードした話

こんにちは、WeJaプログラミング担当のhal-boです。
私が所属しているゲーム制作団体WeJaでは、現在オンラインマルチプレイゲームを作成しています。WeJaではゲームプログラミングやホームページ制作などの役割を担っています。WeJaについては下記の記事で説明しています。
このブログではゲーム開発中の気づきなどを残していけたらと思っています。
WeJaのブログでは担当者ごとにゲームプログラミング、ホームページ、音楽、モデリング、マーケティングなどゲーム開発に特化した様々な記事が投稿されるので、学生や個人のゲーム開発者の助けとなればいいなと思っています!皆様からのメッセージがモチベーションに繋がります。ご質問なども受け付けておりますのでぜひ気軽にご連絡ください。
目次
WordPressの開発環境にDockerをつかってみた話
今回の内容は、皆さんが見ている私達WeJaのホームページの開発をどのようにおこなっているかという話です。ゲームとは直接関係ありませんが、ゲームをつくったらやっぱりホームページはほしいですよね。ホームページをつくりたいと思っている方の助けになれば幸いです。
といっても今回説明する方法は少々めずらしいと思います。そもそもWordPressなど気軽にホームページやブログをつくることができるサービスを使おうとしているのにDockerなんて難しそうな雰囲気の技術を使う人は少ないのではないでしょうか。それに、知っている人もいると思いますが、今ではWordPressのローカル環境を用意するのがとても簡単なLocalというサービスもあります。
今回とった方法はまわりくどいし、無駄な部分もあると思います。ではなぜ今回の方法をとったかを説明します。それは、
Dockerがつかってみたかったからです
これ重要です。私達は学生団体であり、営利目的の団体ではありませんので、しばしば効率の悪い方法やベストプラクティスではない手法をとります。それが逆に誰かの気付きや助けになってくれればいいなと思っています。ですが「こうしたほうがいいよ」などといったアドバイスはとてもためになるので、アドバイスがあればぜひいただきたいと思っております。
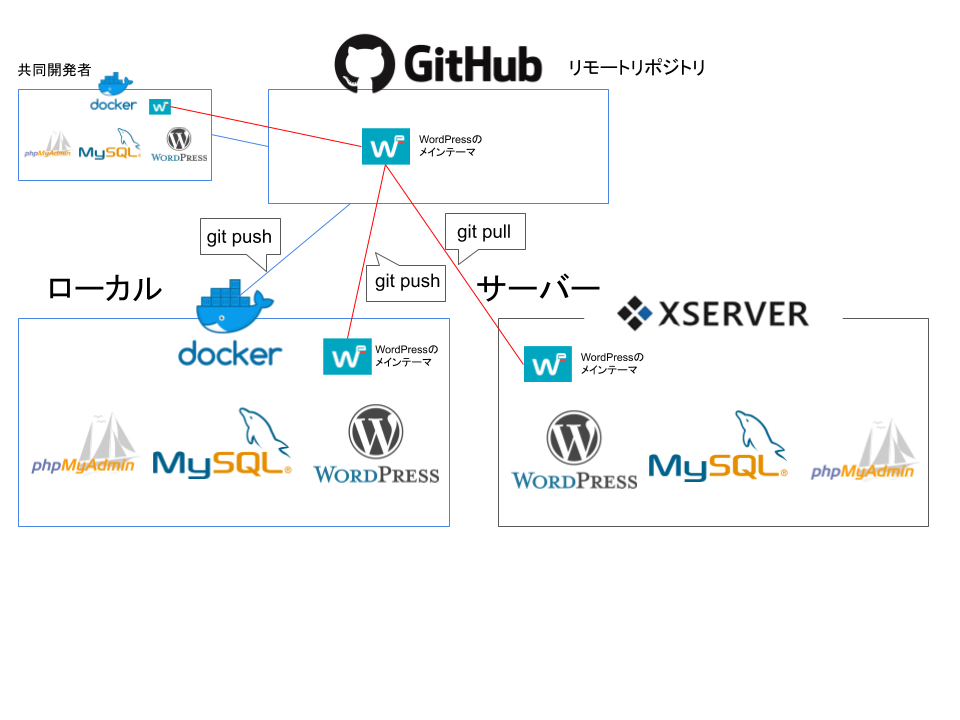
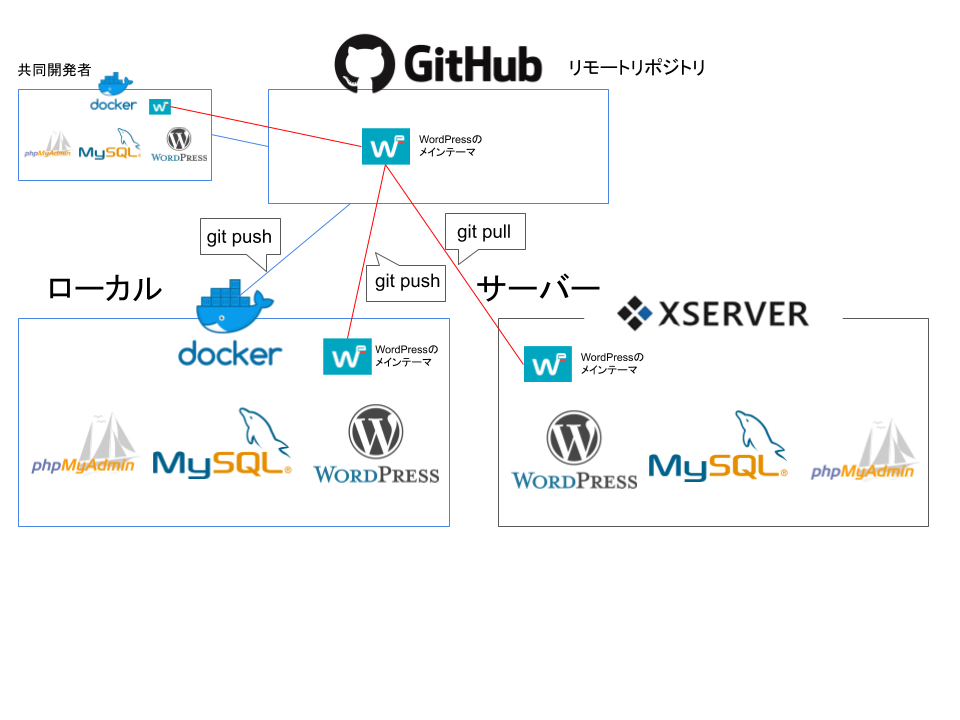
それでは前置きが長くなりましたが今回構築した開発環境について説明します。

今回の開発環境を図に表すと上記のようなイメージになります。開発者はDockerでWordPressの開発環境を立ち上げ、その中でWordPressのメインテーマの編集を行います。これによってローカルサーバーを通じて挙動を確認することができます。また、本番環境はXSERVER上に用意されています。XSERVERではDockerを利用することができないため、XSERVERの簡単インストールによってワードプレス環境を用意し、その環境に、開発しているメインテーマ部分のみをとりいれるといった構造になっています。Dockerを理解しているひとからしたら本番環境でDocker使わないんかいってつっこみたくなると思いますが、あとで説明するようにXSERVERをすでに契約していることを前提で今回取り組んだためこのような構成になっております。ご理解ください。
それではひとつずつ説明していきます。
DockerでWordPressを立ち上げる
まずそもそもDockerとはコンテナを用いてアプリケーションを高速に構築することができるコンテナ化技術です。Dockerを使うことで
- Dockerの設定ファイルさえあれば、コンピュータのOSに関わらずどこでも誰でも同じ環境をつくることができる
- 設定ファイルさえあればいいので共有が簡単
- サーバーの立ち上げが容易、高速
などといった恩恵を受けることができます。今回で言えばdocker-compose.ymlファイルを共有するだけで複数の開発者が全く同じ環境で開発できるようになります。(WeJaにはWindowsとMac利用者どちらも存在しています。)
docker-compose.ymlファイルを受け取った人は
$ docker-compose up -dというコマンドを一つ打つだけで環境が立ち上がるようになっており、非常に快適でした。しいていうならばdocker-compose コマンドを使える状態にするためにインストールなどが必要であり、そこは各自で行ってもらう必要があります。
今回はdockerのインストール方法などは詳しく解説しません。
dockerをインストールしていない方は以下の公式ページからインストールしてください
またdocker-compose コマンドを使うためにこちらもインストールしてください
インストールが完了したらターミナルで以下のコマンドを実行してエラーがでなければインストールが成功していることが確認できます。バージョンは人によって違うので気にしなくて大丈夫です。(dockerとdocker-composeのバージョンの組み合わせによっては動かないことがあります。どちらも同時にインストールしたのであればおそらく大丈夫ですがどちらか片方のみを新しくした場合はもう一方も新しくするなどしましょう。)
$ docker-compose -v
docker-compose version 1.27.4, build 40524192ここまで来たら実際にdocker-compose.ymlを記述します
docker-compose.yml は以下のように記述しました
version: '3'
services:
db:
image: mysql:5.7
volumes:
- ./db/mysql:/var/lib/mysql
- ./db/mysql.dump.sql:/docker-entrypoint-initdb.d/install_wordpress.sql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
- ./wordpress/html:/var/www/html
- ./php/php.ini:/usr/local/etc/php/conf.d/php.ini
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
restart: always
depends_on:
- db
ports:
- 8080:80
volumes:
db_data:
WordPressを動かすためにはデータベースが必要なため、WordPressとMySQLを同時に用意する必要があります。また、データベースをGUIで確認するために、phpmyadminも立ち上げるようにしています。それぞれ公式のイメージが用意されているため、このように記述するだけでコマンド実行とともにDockerの公式レジストリがらダウンロードされ、ローカルに環境が立ち上がるようになっています。また、一度ダウンロードしてしまえば二回目以降は、コマンド実行後すぐに、環境が立ち上がるようになります。
上記ファイルを記述したらdocker-compose up -dコマンドを実行することで環境が立ち上がります。portsの設定でWordPressのページは8000ポート、phpmyadminは8080ポートにアクセスすることができるようになっているので
それぞれブラウザにて
http://localhost:8000
http://localhost:8080
のURLでアクセスすることができます。
docker-compose.yml の設定内容については
docker-compose を使って WordPress テーマ開発環境を構築しよう
こちらのページを参考にさせていただきました。
dockerで立ち上げた環境はコンテナをたたむとファイルがすべて失われてしまうのでvolumesを設定することで一部ファイルをホストマシンと同期させ、データが失われないようにしています。
同期しているのは以下です
volumes:
- ./db/mysql:/var/lib/mysql
- ./db/mysql.dump.sql:/docker-entrypoint-initdb.d/install_wordpress.sql1つ目はまずデータベースの中身の共有です。立ち上げるたびにデータが空になってしまうのは大変なのでホストマシンのdb/mysqlにマウントします。
2つ目はデータベースの初期データです。初期データとしてdb/mysql.dump.sqlが保存されていた場合にはこれを使ってコンテナ初回立ち上げ時にデータベースを初期化してくれます。
volumes:
- ./wordpress/html:/var/www/html
- ./php/php.ini:/usr/local/etc/php/conf.d/php.ini3つ目はwordpressの中身部分です。これは開発対象部分になりますので消えないようにしなければなりません。
最後がphp.iniです。phpプログラムの動作や環境を設定するときに使うことがあるのでこちらも消えないようにマウントしておきます。
フォルダ構成は以下のようになります
-root
-db
-mysql
-mysql.dump.sql
-php/php.ini
-wordpress
-docker-compose.ymlまた開発時はこれをgitで管理していました。このときデータベースの中身までアップロードしてしまうと容量が大きくなってしまうので。.gitignore次のように設定します
db/mysqlXSERVERではWordPressのテーマ部分だけを受け取りたい
ここまででDockerでWordPressを立ち上げて開発する環境が出来上がりましたが、実は本番環境にはすでにWordPressがインストールされています。つまり、Dockerなど必要ない状態にありました。ほんとは本番環境もDockerで立ち上げることで本番環境も全く同じ環境をつくることができるので、本当のDockerの恩恵を受けられるようになります。しかし、現時点ではXSERVERをすでに契約していたため他のサーバーを用意するとお金がかかるので断念しました。いずれサーバーをAWSかGCPにうつしてDockerで運用したいと考えているのでその時はまた記事を書こうと思っています。
このように開発環境ではDockerで立ち上げたWordPress、本番環境ではXSERVERで用意したWordPressを利用するため共有する部分はWordPressのテーマ部分のみになります。今回はdocker-compose.ymlを含んだフォルダをgitで管理していたのでテーマ部分をサブモジュール化してから本番環境でテーマ部分のみをpullできるようにします。
git管理フォルダのWordPressメインテーマ部分をサブモジュール化する
現段階で開発の都合上docker-compose.ymlを含んだフォルダ全体をgitで管理していましたが本番環境ではこれのroot/wordpress/html/wp-content/themas/テーマのみをpullしたかったのでテーマフォルダをさらにgitで管理することにします。
テーマフォルダを別で用意しgithubなどのリモートリポジトリにあげ
それをroot/wordpress/html/wp-content/themasで
git submodule add リモートリポジトリのURL テーマの名前
としてサブモジュールとして登録します
XSERVERにsshで接続し、WordPressのメインテーマモジュールをgit cloneする
gitを使ってアップロードしたいので、サーバーにsshで接続します
まずはこちらをもとに公開鍵の登録、秘密鍵の生成をします。このとき鍵を生成する際に打ち込んだパスフレーズはssh接続の際に必要になるので覚えておきましょう
保存した秘密鍵は任意の名前で ~/.ssh/の下に保存します
mv hoge.key .ssh/hoge.keyまた.ssh以下にconfigというテキストファイルをつくり以下のように記述します。
Host hoge
HostName ○○○○.xsrv.jp
Port 10022
User ○○○○
IdentityFile ~/.ssh/hoge.key
ServerAliveInterval 60hoge.keyは自身の秘密鍵の名前を入力してください。○○○○はXSERVERからサーバーIDを調べ記入してください。Host hogeのhoge部分は自由に決めてもらって大丈夫です
Host hogeなら
$ ssh hogeHost wejaなら
$ ssh wejaといった風にアクセスできるようになります。
アクセスする前にパーミッションを変更します
chmod 400 .ssh/hoge.key
chmod 700 .ssh/アクセスしてみましょう
ssh hogeこのとき鍵を生成する際に使ったパスフレーズを要求されるのでそのパスフレーズを打てば接続できます。
wordpressのwp-content/themasまで移動したら
git clone でテーマフォルダを引っ張ってきてようやく完了になります!
リモートリポジトリの内容を本番環境に反映させたいときは毎回ssh接続してgit pullすればokです。ftpよりこっちのほうが好きです。
今回のまとめ
- 今回はWordPressの開発環境をdockerで立ち上げgitで管理しました。
- そのなかのテーマ部分だけをサブモジュール化しました
- XSERVERにssh接続しテーマ部分をgit cloneしました。
どうでしたでしょうか。Dockerはいま流行りの技術で試してみたいという方、ぜひ開発環境だけにでも利用してみてください。そのスマートさに虜になると思います。AWSやGCPに移行したときには、また記事を書こうと思っていますのでお待ちしていてください。
また、実際のWordPressのテーマ制作については今後Denが記事を書いていってくれると思うのでそちらを参照してください。Den1つ目の記事はこちらです。WordPressのテンプレートファイルって何?テーマ作成で迷ったこと
この記事を書いた人:hal-bo