【CSS】transformプロパティで要素を上下左右の中央に寄せる方法

こんにちは!でんです!
Webページをコーディングしていると、要素を上下左右の中央に寄せる機会があります。中央寄せくらい簡単〜と思いきや、CSSを始めたてだと苦戦しやすいポイントの1つです。
今回は、僕がよく使っている中央寄せの方法を紹介します。
目次
transformプロパティを用いた上下左右の中央寄せ
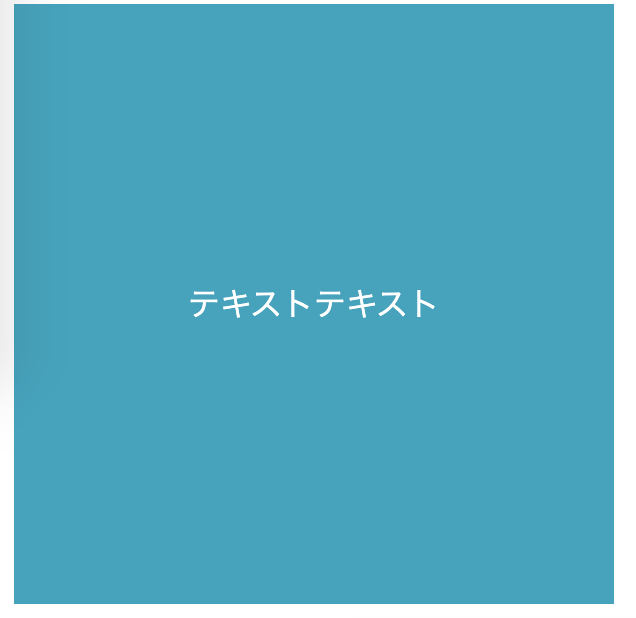
今回紹介するのは、transformプロパティを使った上下左右の中央寄せです。早速コードを見ていきましょう。
HTML
<div>
<p>テキストテキスト</p>
</div>CSS
div {
position: relative;
height: 300px; /*任意の高さ*/
width: 300px; /*任意の幅*/
/*装飾*/
background-color: #00A5BF;
color: white;
}
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
中央に寄せたい要素(以下、子要素)の親要素に「position: relative」と記述し、子要素に上記の4行を書き加えます。子要素を囲むボックスの左上を親要素の中心に合わせたあと、子要素の幅の半分、高さの半分ずつ位置をずらす、という仕組みです。
transformプロパティがオススメの理由
transformプロパティでの上下左右の中央寄せは、対象の要素にwidthプロパティとheightプロパティを指定する必要がないという点でオススメです。あくまで個人的な感覚の話になってしまいますが、ご了承ください。
対象の要素にwidthとheightを指定する必要がない
Webサイトをレスポンシブ化するにあたって、デザイン崩れの原因になりやすいプロパティの1つが「width」と「height」だと思っています。相対単位を用いればあらかた予防できるものの、コーディング経験の浅い僕にとっては出来るだけ記述を避けたいプロパティです。
また、該当する要素の拡張がしやすいというメリットもあります。widthやheightが指定されていることで、内容次第で追加コードの記述量が増えるケースがよくありました。デザイン崩れや拡張性を考慮すると、transformプロパティを用いた方法が最も適しているかなと思います。
transformの欠点
transformプロパティを用いた上下左右の中央寄せには、1つの欠点があります。それは、「position: absolute」です。
「position: absolute」と記述された要素の高さは、その親要素と認識されなくなります。そのため、heightプロパティを用いて親要素に高さを指定しないとデザインが崩れるんですよね。floatプロパティなんかでもよくある現象です。
要は、「結局違う場所で面倒くさいかも」ということですね。ただ、基本的にモジュールの最外に指定することになるであろう分、デザイン崩れは起きにくいと思うのですが、どうでしょうか? どうなんだろう、本当に。
まとめ
上下左右中央寄せはいくつか方法がありますので、用途に合わせて方法を選ぶのがベストではあります。ですが今回は、大体これで何とかなるだろうな〜と思う、transformプロパティを用いた方法のみを紹介させていただきました。Webデザインを始めてからまだ日は浅いので、これからも自分なりにやりやすい記述方法を模索していきます。
前回の記事はこちらです。
余談
ところで、コーディングの表示結果を見せるのにJS Binを使ってキャプチャしようかなと思ったのですが、急に「この接続ではプライバシーが保護されません」って表示されるようになっちゃいました。怖い。
この記事を書いた人:Den